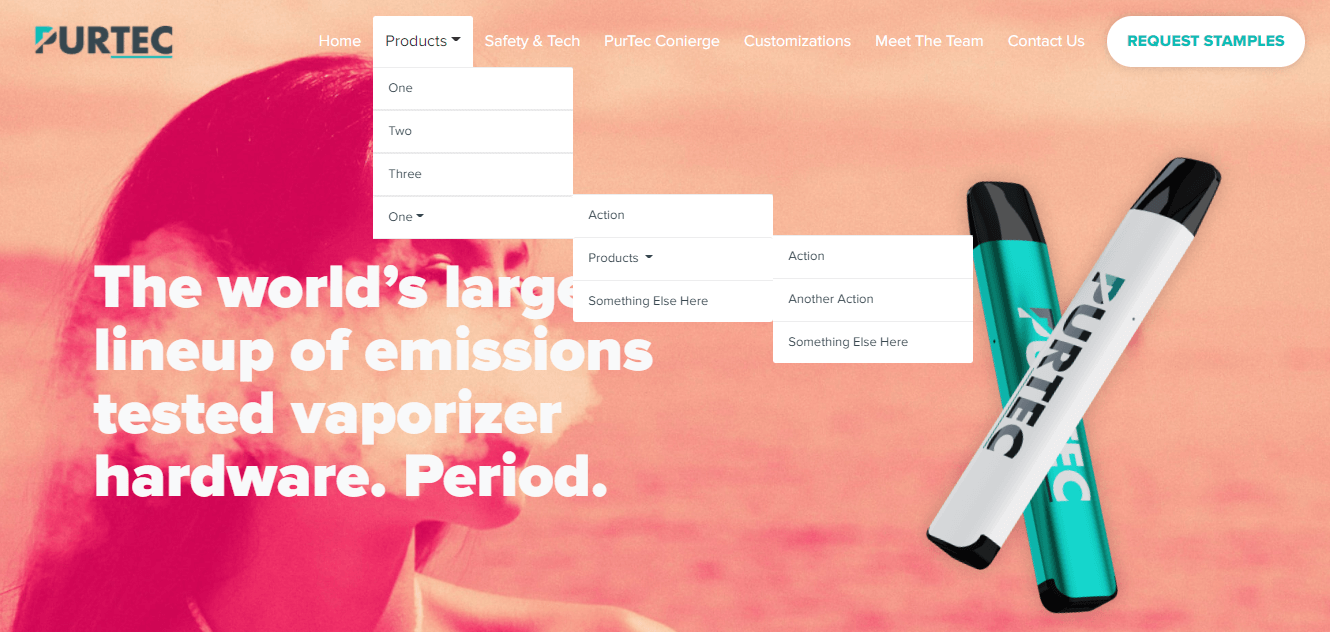
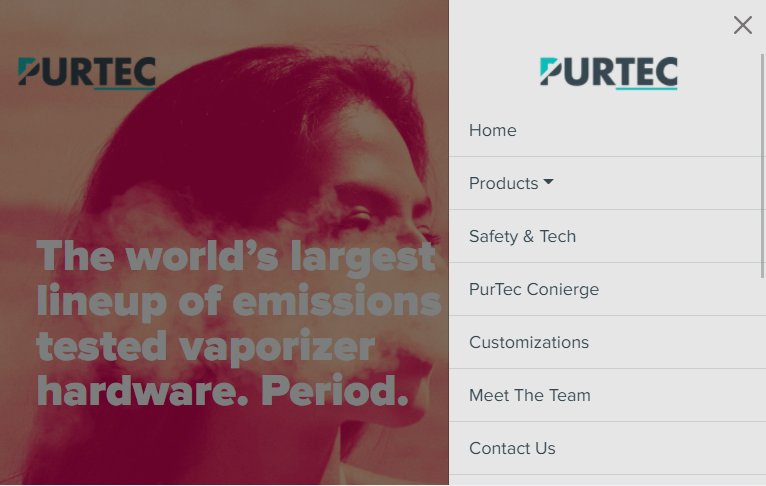
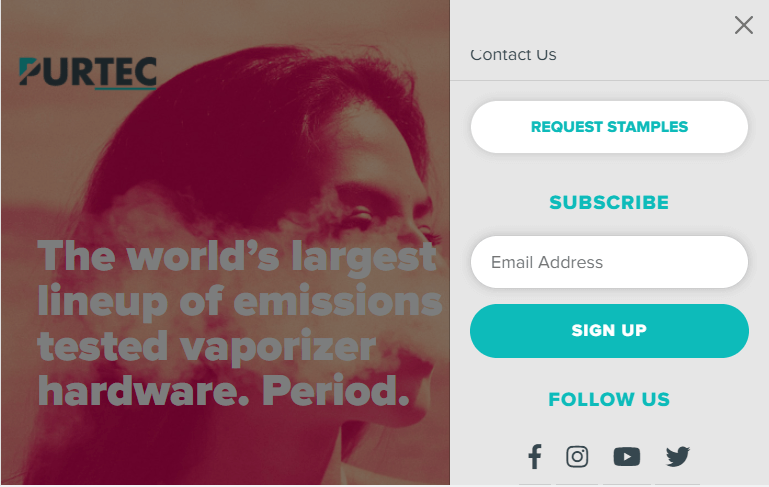
HTML Foundation Header Main menu and OffCanvas Menu with Dropdown
HTML Foundation Header Main Menu

Foundation OffCanvas Menu


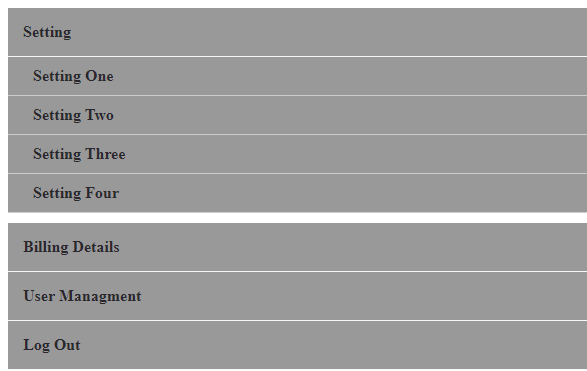
Html css jquery Accordion navigation menu

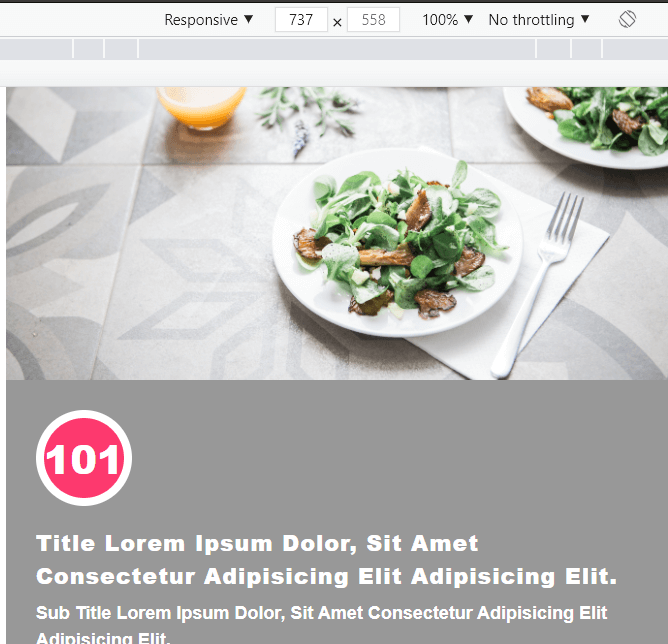
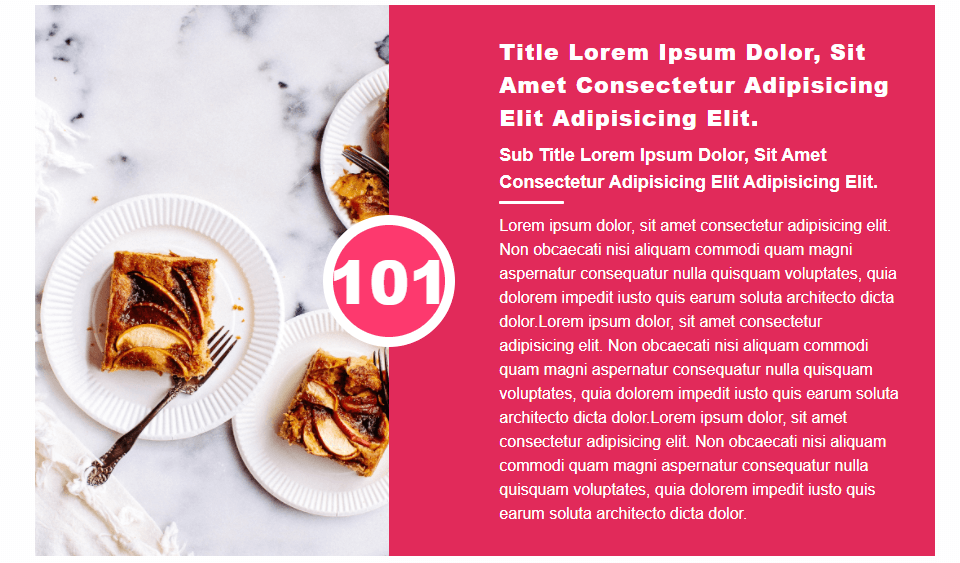
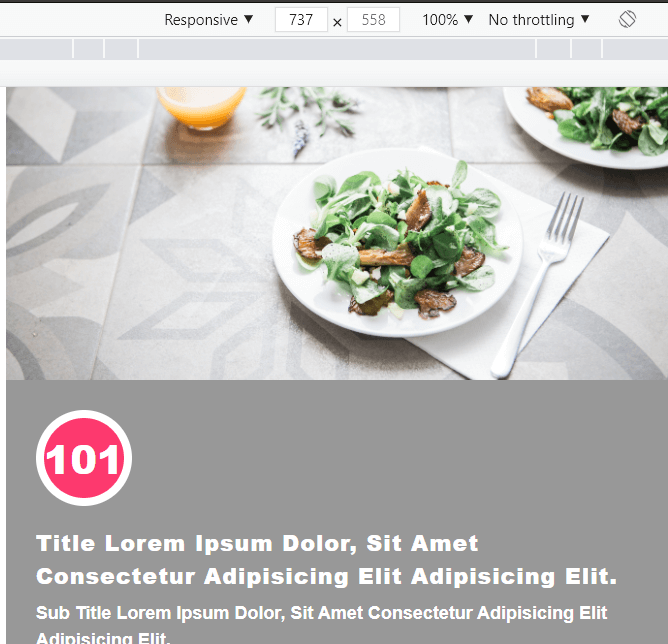
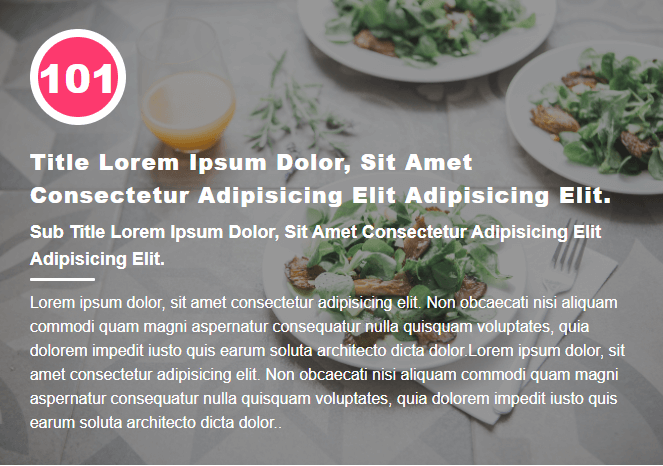
Number Content image conteainer
out background Responsive


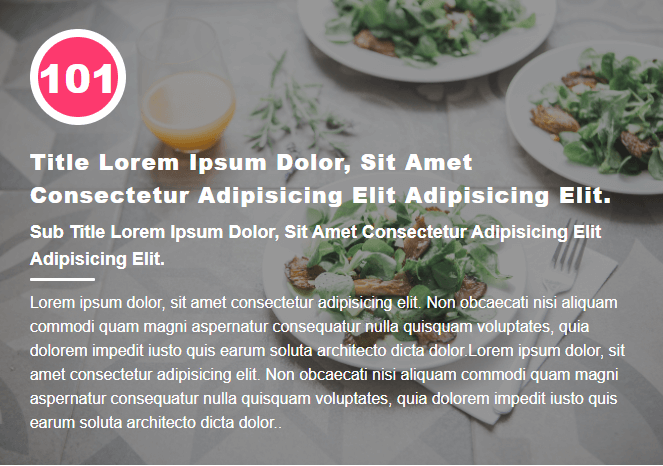
Number Content image conteainer out background

Number Content image conteainer
out background Responsive


HTML form input::focus outline none or color change following the below code
textarea:focus,
input[type="text"]:focus,
input[type="password"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="date"]:focus,
input[type="month"]:focus,
input[type="time"]:focus,
input[type="week"]:focus,
input[type="number"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="color"]:focus,
.uneditable-input:focus {
border-color: rgba(126, 239, 104, 0.8);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(126, 239, 104, 0.6);
outline: 0 none;
}
Scroll Bar Style
::-webkit-scrollbar {
width: 8px;
}
div::-webkit-scrollbar {
width: 4px;
}
::-webkit-scrollbar-thumb {
background: #FDB994;
border-radius: 20px;
}
div::-webkit-scrollbar-thumb {
background: #FDB994;
}
Or Scrollbar Diffrent Style
/* custom scroll bar */
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
box-shadow: inset 0 0 8px #7288ff;
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background: rgb(125, 145, 255);
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background: rgb(110, 132, 255);
}